Mettre en avant l’option par défaut d’une liste de checkbox 🔎
Uniquement grâce à #CSS ?
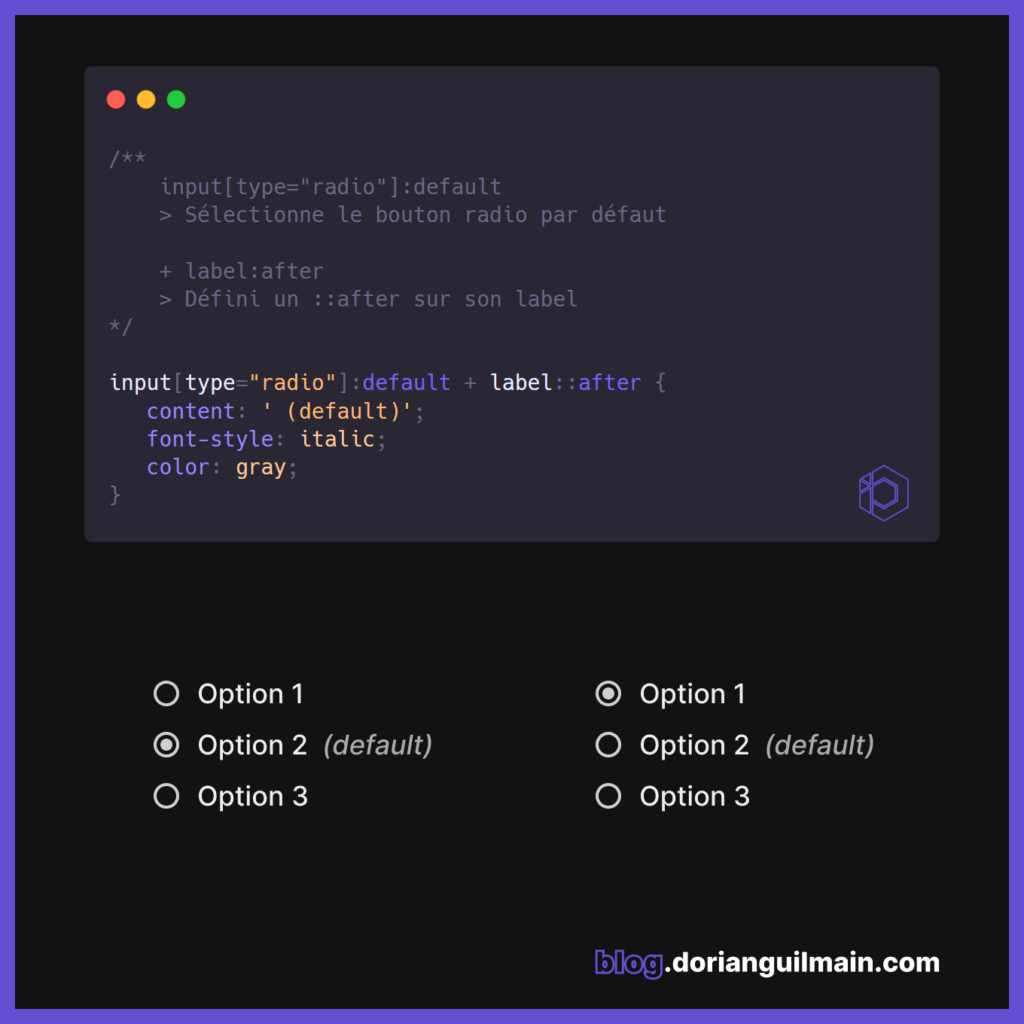
Le pseudo-sélecteur CSS :default sera actif pour la valeur par défaut définie dans un groupe d’éléments associés.
Par exemple dans un groupe de bouton radio portant le même nom, le sélecteur pointera sur le radio qui aura l’attribut booléen checked par défaut. ✅
Le sélecteur fonctionne même si l’utilisateur a sélectionné une valeur différente.
Tu peux donc avec le code présent dans l’exemple ajouter un petit texte descriptif à coté du label de notre option par défaut.

Le sélecteur fonctionne aussi avec les checkboxes, les boutons ou encore les select (uniquement sur certains navigateurs dans ce cas-là).
La propriété est supportée par la majorité des navigateurs récents donc aucune raison de ne pas l’utiliser.
Commente le post avec un sujet que tu aimerais que je traite 💬
👋


Commentaires