Petite astuce CSS 🧙♂️
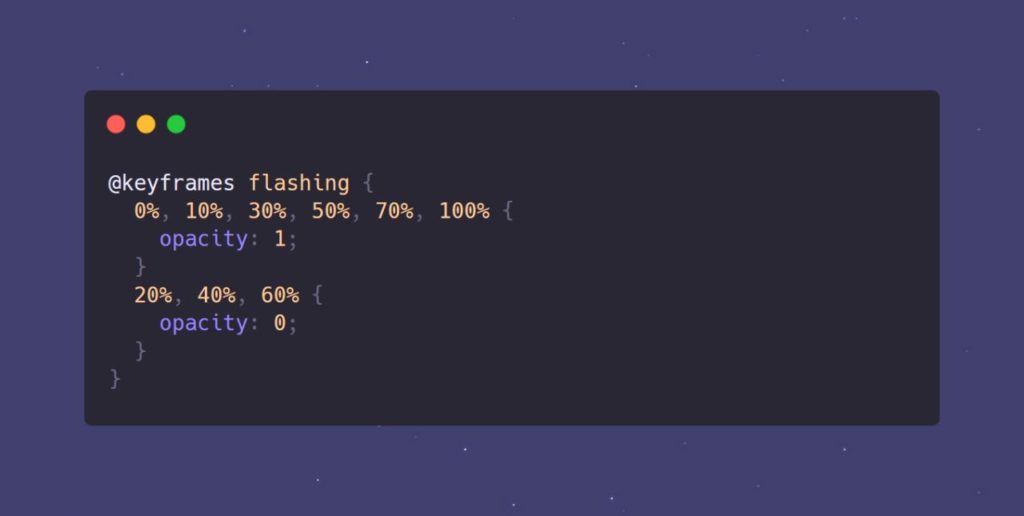
Si comme moi vous écriviez chaque étape même les plus répétitives de vos @keyframes vous pouvez utiliser une syntaxe alternative pour raccourcir la taille du code de vos animations.
Dans cette exemple, la propriété opacity est égale à 0 en passant par les étapes 20%, 40% et 60%. Pour le reste de l’animation elle sera égale à 1.



Commentaires